今グーグルがAMPを進めてきています、
モバイルでの検索の検索順位があがりなにより、アクセス速度がUPします。
そこでどうやってampをWordpressにいれる方法を説明します、説明するというより、プラグインを入れるだけで、何もしなくても出来るのですが!
ただ、アドセンスを入れるのはロリポップだとわかるまで、セキュリティの問題でかなり苦労しました。
AMPプラグインをインストール・有効化
このプラグインはインストールして有効化するだけで。AMPで表示されるようになります。
また一番大変だったアドセンス問題もこのプラグインで何とかなります。
設定はほぼ変える必要はありません。
詳しい説明は下記のサイトが分かりやすかったです
AMPの問題点
アドセンスがそもそもコードも違っておりヘッダーの貼り付けるPHPも違うので、そのままだと表示しません。
初めはわからず、アドセンス収入が半分になり
なぜかアドセンスIDが表示している状態になっておりました。
Adsenseが出ない問題解決まで
まず変換したとたんに、AMPで表示するとアドセンスが全くでなくなります。
ただこのプラグインの中にアドセンス貼り付け場所があり簡単に出来る設定方法は2個あります。
①場所を決めてアドセンスを入れる方法
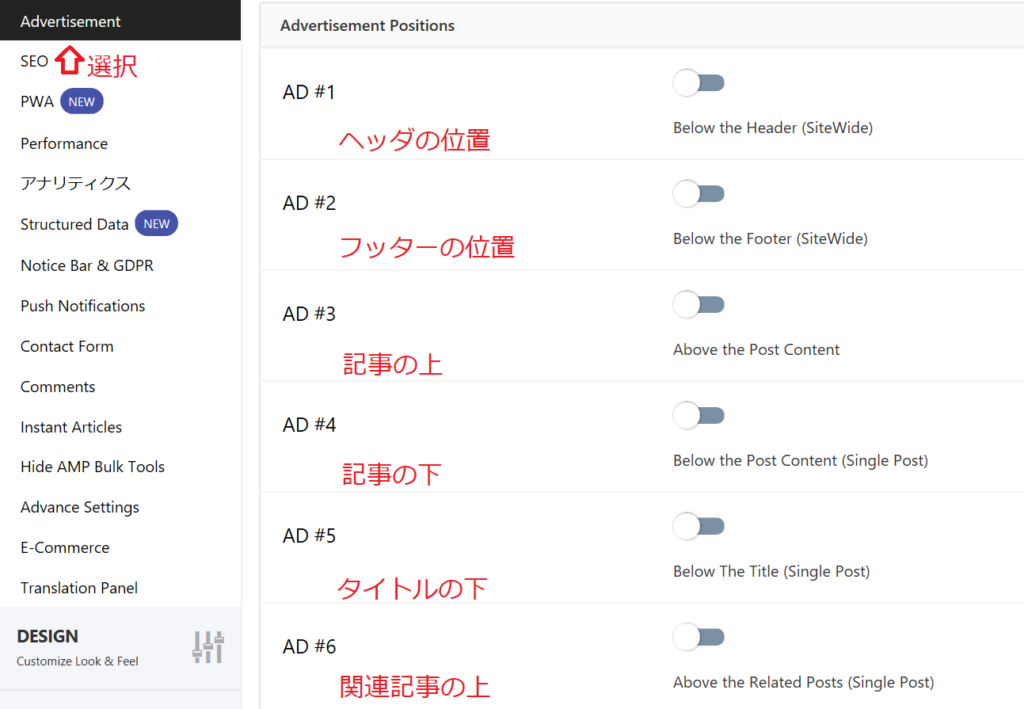
AMPボタンを押してsettingsを押し下記の画像の物を選択する
AD#1~6は貼り付ける位置になりますので入れたい位置の設定

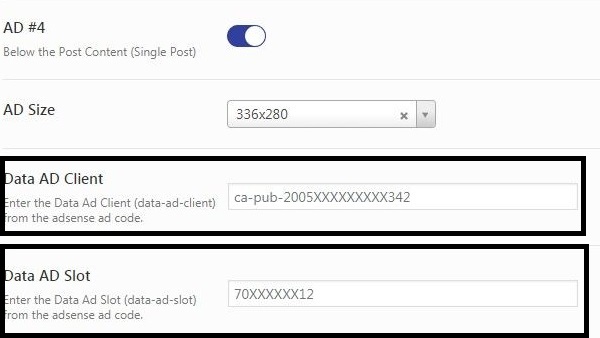
下記の黒枠の箇所を入れて一番下にある
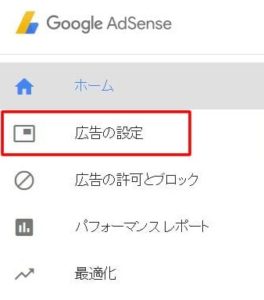
アドセンスにログイン
広告設定を選ぶ

広告ユニットを選ぶ

コードを取得

取得すると黒枠の部分を取得して入力する。
下記セーブボタンを押す

通常であれば問題ないのですが
SAVEボタンを押すだけしかしエラーが発生
※There was a problem with your action. Please try again or reload the page.

エラーの原因
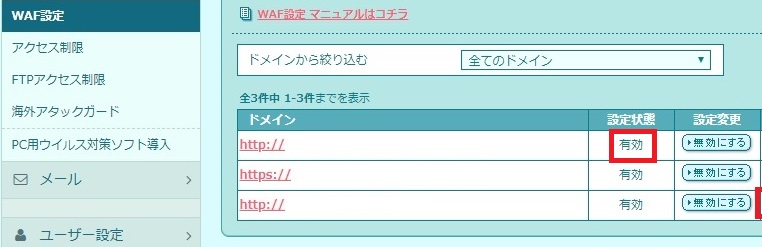
いろいろ調べるとどうやら、サーバの問題でWAFの設定の影響でした
下記ロリポップの設定画面これを、無効にするだけ
設定が有効になるのに10分程度かかります
変更したら有効にする

②AMP自動広告する
自動広告にすると、反映されるのに数日かかります。
やり方ですが他の方が書いたものが分かりやすかったので
リンクを張り付けております。
備考
そもそもの原因は、AMPにすることでヘッダー・bodyが2つ作成されている事が原因だと思います。



コメント
なみないさんリンク有難う御座いますm_m
ワードプレスからお知らせが来ましてついでにコメント残していきます^^
本格的なアウトドア派のようで私も釣り良くしてましたが今ではさっぱりになってしまいましたが^^;
私も好きなプラド乗ってるんですね( ̄▽ ̄)四駆大好き♪
また遊びに来ます♪有難うございました!!!
楽しい釣りライフをm_m
私も参考にさせていただきます!
ひろしぱぱさんコメントありがとうございます。
非常にわかりやすかった為参考にさせていただきました。
また、参考にさせていただきます
ありがとうございました。